Case Study - Go Thrive - virtual assistants platform
Go Thrive is a trusted platform where businesses can hire a virtual assistant and virtual assistants can offer services to potential clients.
- Client
- Go Thrive
- Year
- Service
- Web & Backend Development, DevSecOps
- Industry
- IT
- Location
- United Kingdom
- Team Size
- 3

About Go Thrive
GoThrive is a platform for virtual assistants, providing education and connecting virtual assistants with potential employers in real time. Starting out as just an educational platform, GoThrive is led by experts in their field. Recognizing the growing demand for virtual assistants and a high interest, they reached to us to bring their idea to life. Our team consisted of one product designer, one frontend engineer and one backend engineer.
The challenge
We were approached to improve their current experience for their homepage and add multiple new and differentiating features to set GoThrive platform apart. Client wanted to create a digital platform which brings together virtual assistants and companies, all into one platform. The primary challenge was to think of an approach that would cover all use cases of the platform. How would we cover users that wanted to become virtual assistants, virtual assistants who wanted to broaden their knowledge and companies that wanted to hire virtual assistants, all on the same platform? We needed to create one seamless flow for both the users and the GoThrive team.
Solution
To meet requirements, a responsive web application was developed that users could access easily and use virtually on every device, even those with rudimentary browser capabilities. The development process was divided into three main parts:
- Prototype Creation: The initial step involved creating a prototype for all the client's requirements. This prototype was crucial for validating the requirements and providing a clear picture for further development.
- Technology Stack Selection: The next phase focused on selecting the right technology stack, which included significant client and internal team discussions.
- Development and Implementation: The final phase was the actual development based on the previous stages, integrating both frontend and backend components.
The core tech stack consisted of three technologies: Next.js, Strapi, and Microsoft Azure.
- Next.js: Utilized for the frontend part of the application. Next.js provides features such as Static Site Generation, Incremental Static Regeneration, and Server-Side Rendering, which offered speed and performance optimizations out of the box. Calendly integration and reporting was critical for the success of the project. Built on top of React, Next.js offers a plethora of integrations, one of which is Calendly, providing a solution for tracking and scheduling meetings on the platform.
- Strapi: Used as a flexible Headless Content Management System (CMS), Strapi met the need for having a GUI for a relational database, allowing admins to view and manipulate data easily at any time.
- Microsoft Azure: Employed for moving and deploying everything to the cloud. As one of the largest cloud providers, Azure provided all the necessary resources to deploy and scale from development to production stages. Services used included Web App, PostgreSQL Flexible Server, and Front Door.
Approach
This project adopted an agile methodology, which focuses on delivering product features in small, consumable increments. Constant changes are the foundation of this approach, so the plans and features where constantly being updated as more knowledge was gained from the client.
Our approach centred on a phased development strategy, starting with an in-depth analysis to define precise user requirements and preferences. Utilizing agile methodologies, we maintained flexibility in our development process, allowing for iterative feedback and continuous improvement. Collaboration tools and regular communication within the team facilitated a cohesive development environment. First, we looked at the current driver of traffic to the page – virtual assistant course and focused on improving the flow and retaining those customers. What are the main pain points of user experience right now, what goals we want to accomplish with this platform and how can we apply those insights into improving the current flow and set us up for success with later features.
Discovery
Our discovery phase included in-depth research and talks with our clients and users, resulting in prioritization of feature implementation through phases. We defined 3 targeted personas and identified key features for each one - users wanting to become virtual assistants, virtual assistants and companies.

Implementation
The frontend of the platform is built using the Next.js framework, a powerful React-based framework that is optimal for modern web applications. Next.js offers several benefits, including:
- Server-Side Rendering (SSR): Enhances performance and SEO by pre-rendering pages on the server before sending them to the client. This is crucial for faster load times and better search engine visibility.
- Static Site Generation (SSG): Allows the platform to generate static pages at build time, improving scalability and performance.
- Built-in API Routes: Simplifies the creation of backend services without the need for additional API layers.
- Automatic Code Splitting: Optimizes bundle size by loading only the necessary code for each page, which improves performance. These features make Next.js an ideal choice for building fast, scalable, and SEO-friendly web applications.

Integrations
The platform integrates with Monday.com CRM through its REST API, facilitating seamless data exchange between the platform and the CRM system. Key benefits of this integration include:
- Streamlined Workflows: Allows our administrators to directly manage tasks, leads, and customer data within the platform by synchronizing with Monday.com’s CRM, improving productivity and reducing manual data entry.
- Extensibility and Flexibility: The REST API enables easy communication between systems, allowing for scalable and customizable interactions.
- Real-Time Updates: Leveraging Monday.com’s API, the platform can fetch or push data instantly, ensuring up-to-date information is always available for end-users. REST APIs are widely adopted because they are lightweight, stateless, and easy to work with across various technology stacks.
Infrastructure
The platform is hosted on Microsoft Azure, utilizing Azure Web App Services for deployment, which provides a fully managed platform for hosting web applications. This setup offers several advantages:
- Scalability: Azure Web App Services automatically scale based on the traffic load, ensuring high availability and performance even during peak usage.
- Security: Azure provides built-in security features, such as automated patches and security updates, ensuring the application is always secure.
- Integration with Other Azure Services: Azure's ecosystem, including databases, AI services, and monitoring tools, can be easily integrated, offering powerful capabilities for the platform to grow and evolve.
- High Availability: Azure Web Apps ensure 99.95% uptime through automatic replication and load balancing across multiple regions, guaranteeing reliable service. Dockerized Components All components are containerized using Docker, ensuring consistent environments across development, testing, and production. The key advantages include:
- Portability: Docker containers encapsulate all the dependencies, ensuring that the platform runs consistently across different environments (local, staging, production).
- Efficient Resource Usage: Docker containers are lightweight and allow for better resource utilization compared to traditional virtual machines, resulting in faster start-up times and reduced infrastructure costs.
- Microservices Architecture: Docker enables a microservices architecture, allowing each service to run independently and be scaled separately, enhancing the platform’s scalability and maintainability. CI/CD with GitHub Actions The platform leverages GitHub Actions for continuous integration and continuous deployment (CI/CD), enabling automated workflows for building, testing, and deploying the application. This approach ensures:
- Automated Testing: Every code commit is automatically tested, reducing the chances of introducing bugs into production.
- Faster Deployment Cycles: GitHub Actions automates the deployment process to Azure, ensuring that new features and bug fixes can be shipped faster.
- Consistency and Reliability: Automated pipelines eliminate the risk of human error during deployments, ensuring consistent and reliable releases.
Solution
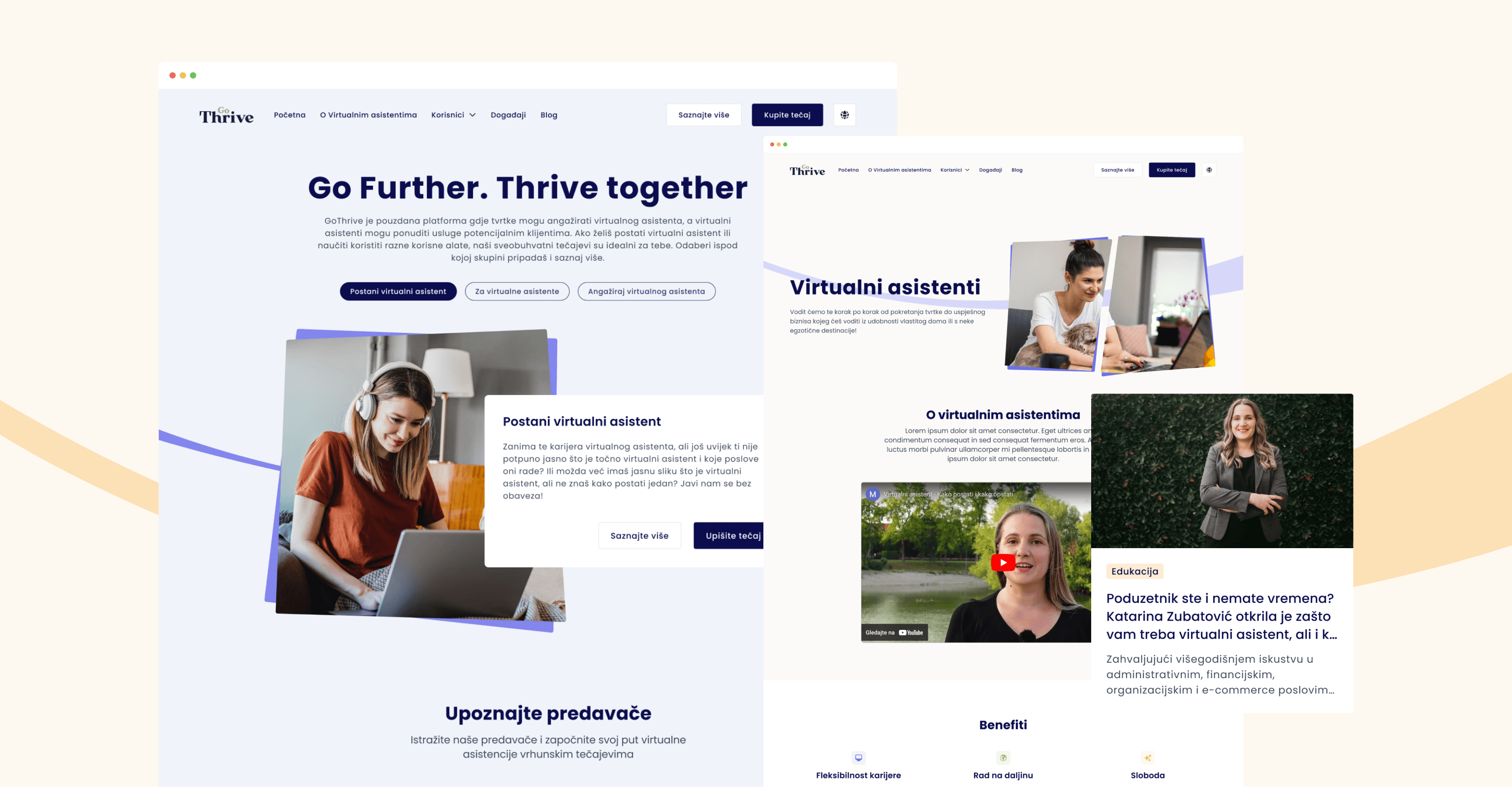
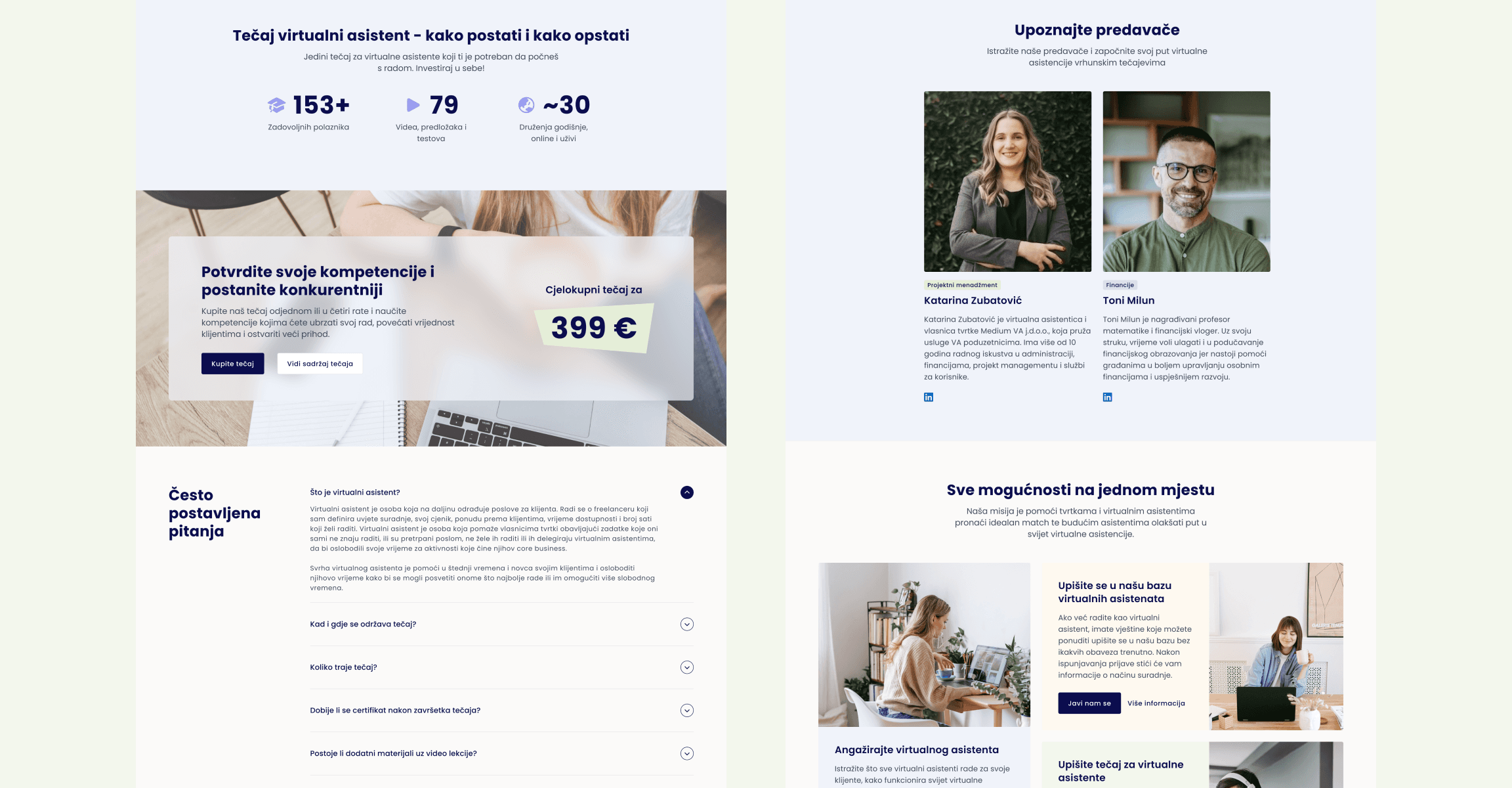
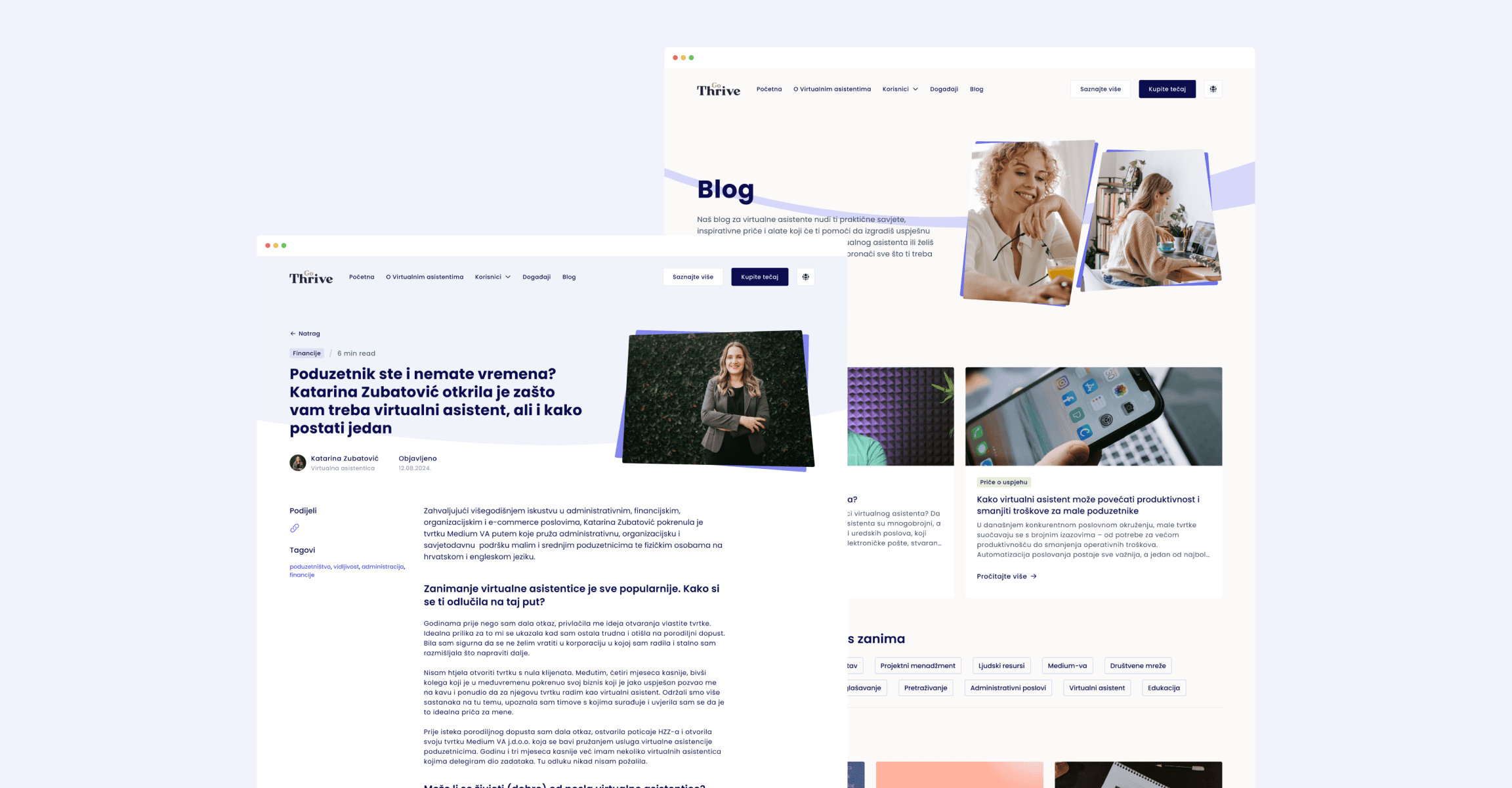
In the first phase, we delivered GoThrive website, a highly converting homepage which clearly defines benefits for each persona and allows each of them to contact GoThrive with a specific goal and be automatically entered into GoThrive’s database for further collaboration. Upon launch, GoThrive saw spike in sign-ups for the virtual assistant course. The home page also features blog and events pages. With next phases currently in progress, other features will soon roll out – including registration with onboarding and profile creation, courses payment, real-time collaboration between virtual assistants and companies, custom and more.

About Code Of Us
Code of Us founded in 2019 by a software engineer with over 10 years of experience in development. Code of Us specializes in a range of areas, including product design, web development, mobile development, and DevSecOps.
With a dedicated team of more than 10 professionals, Code of Us has successfully delivered over 20 projects for the clients such as Deutsche Telekom, Rimac Automobili, Codility... participating in the full lifecycle of each project from start to finish. The company has demonstrated a consistent growth trajectory, achieving a 50% year-on-year increase in both personnel and revenue for the past three years.
Great company culture that converts design into very functional web applications.